关于 provider
- 是「可拖拽打印元素」的关键,必须先初始化
- 可定义多个 「provider」
- 支持「动态添加」,「动态更新」
首先我们需要理解清楚它的对象格式,例如:
export default function (options) {
var addElementTypes = function (context) {};
return {
addElementTypes: addElementTypes,
};
}
看到上述代码,你是否明白了呢?
没明白没关系,往下看 ↓
// 导出一个 function 传入 options
return function (options) {
// 定义了一个 addElementTypes function 传入 context
var addElementTypes = function (context) {};
// 返回一个 object 包含一个 addElementTypes function
return {
addElementTypes: addElementTypes,
};
}
上述代码转成 ES6 的 Class 你大概知道不呢?
如下 Class
class Provider {
constructor(options) {}
addElementTypes(context) {}
}
不知道你是否和你想的一样呢 😁
初始化 provider
defaultElementTypeProvider 是一个内置的 「provider」
import {defaultElementTypeProvider, hiprint} from 'vue-plugin-hiprint';
hiprint.init({
// 看了上述的 ES6 Class 应该很清楚这里为什么要这么写了吧
providers: [new defaultElementTypeProvider()]
});
那么什么时候去init呢?
「这个就需要根据项目实际情况了,比如:动态初始化,需要后端返回数据再 init ,比如:静态初始化:项目仅提供内置的 10 个 provider」
ok,我们现在再来看看 hiprint 内部是怎么来初始化 这个 「provider」 的
// 代码位置约:9983 ~ 9987行
function mt(t) {
p.a.instance.init(t), p.a.instance.providers.forEach(function (t) {
// 关键在这里
// 初始化的时候 去执行了 addElementTypes 方法
t.addElementTypes(a.instance);
});
}
所以很明显 init 传的 providers 是一个包含 addElementTypes 方法的 object 数组
创建 provider
清楚了 provider 对象格式,那么接下来就是真正的怎么去定义 「可拖拽打印元素」了
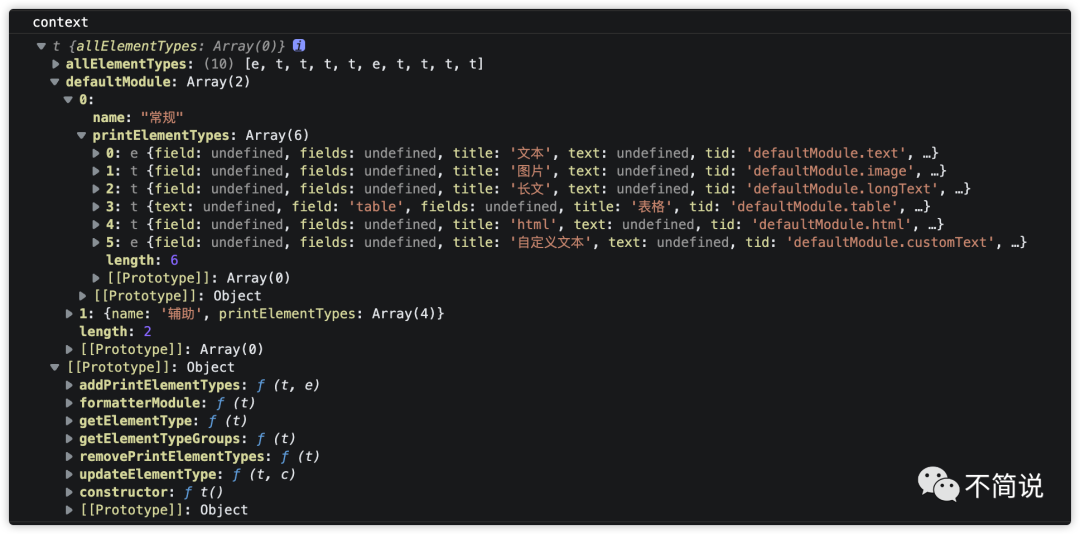
首先 addElementTypes 中回调了一个 context。那么可想而知,定义的方法肯定在这里面,我们先 log 看一下:
重点在于 addPrintElementTypes、removePrintElementTypes这两个方法。一个是添加打印元素,一个是删除打印元素(避免刷新重新添加)。
「注:hiprint 官网[1]提供的代码没有 removePrintElementTypes」
来看看实际示例:
import { hiprint } from 'vue-plugin-hiprint'
export default function (options) {
var addElementTypes = function (context) {
// 移除 旧的 defaultModule "元素"类型, 以避免重复
context.removePrintElementTypes("defaultModule");
// 添加 defaultModule "元素"类型
context.addPrintElementTypes("defaultModule", [
// PrintElementTypeGroup 分组
// 如果使用 hiprint.PrintElementTypeManager.build('.hiprintEpContainer2', "defaultModule") 这里会渲染这个 "常规" 分组名称
new hiprint.PrintElementTypeGroup("常规", [
{
tid: "defaultModule.text", // 唯一 key
type: "text", // 元素类型
title: "文本", // 这里和 options 中的 title 一样。"拖拽时就显示" 优先级高于 options 的, "无法彻底删除"
// field: 'text' // 这里和 options 中的 field 一样。优先级高于 options 的, "无法彻底删除"
// data: "1111", // 这里和 options 中的 testData 一样。会有冲突, "无法彻底删除"
options: {
title: "文本2", // 标题, "拖进设计器才会显示"
field: "text", // 字段名称
testData: "123", // 测试数据
},
},
]),
new hiprint.PrintElementTypeGroup("辅助", [
{
tid: "defaultModule.hline",
title: "横线",
type: "hline",
},
]),
]);
};
return {
addElementTypes: addElementTypes,
};
};
}
初始化自定义的打印元素
provider定义好了,调用init初始化后,我们就可以选择渲染模式了。
- 根据
tid完全自定义可拖拽打印元素 - 根据
provider渲染对应的打印元素
1.自定义模式
自定义模式就是自己写 UI 然后去绑定已初始provider中的tid。如下代码:
<template>
<div class="hiprintEpContainer">
<!-- 这个 ep-draggable-item 必须指定,底层代码必要包含它才能拖拽 -->
<!-- 这个 defaultModule.text 就是先前 provider 中定义的 打印元素 -->
<a class="ep-draggable-item" tid="defaultModule.text">
<span class="iconfont icon-text"></span>
<p class="desc">文本</p>
</a>
... 此处省略 ...
</div>
</template>
<script>
import { hiprint } from 'vue-plugin-hiprint';
// 自定义的 provider
import TestProvider from './test-provider';
export default {
// 需要在 DOM 挂载后 再去渲染。
mounted() {
// 初始化 provider
hiprint.init({
providers: [new TestProvider()]
});
// 这就是为什么 需要在 DOM 挂载后 执行的原因
// 如果还没挂载,那么肯定是找不到的
var items = $('.ep-draggable-item')
// 初始化 可拖拽的元素
hiprint.PrintElementTypeManager.buildByHtml(items);
}
}
</script>
2.内部渲染模式
内部渲染模式就是指定一个容器把已初始provider中的打印元素信息渲染出来。如下代码:
<template>
<!-- 这个 hiprintEpContainer 就是容器 -->
<div class="hiprintEpContainer">
</div>
</template>
<script>
import { hiprint } from 'vue-plugin-hiprint';
// 自定义的 provider
import TestProvider from './test-provider';
export default {
// 需要在 DOM 挂载后 再去渲染。
// 因为 hiprintEpContainer 是一个容器
mounted() {
// 初始化 provider
hiprint.init({
providers: [new TestProvider()]
});
// 这就是为什么 需要在 DOM 挂载后 执行的原因
// 如果还没挂载,那么肯定是找不到的
$('.hiprintEpContainer').empty(); // 先清空,避免重复渲染
// 指定容器 .hiprintEpContainer 去渲染 defaultModule 元素组
hiprint.PrintElementTypeManager.build('.hiprintEpContainer', 'defaultModule');
}
}
</script>
其中defaultModule就是我们在自定义provider定义的元素组
context.addPrintElementTypes("defaultModule", [])
初始化provider以及自定义provider的部分内容到此结束。
总结
一定要理解清楚provider对象格式,只有理解了才好去实现动态provider功能。「可拖拽元素」的初始化渲染一定需要等DOM挂载后去执行对应代码,否则就容易出现,无法拖拽的问题。
参考资料
[1] hiprint官网: http://hiprint.io/
原文标题:【vue-plugin-hiprint】如何自定义可拖拽元素 provider
原文链接:【vue-plugin-hiprint】如何自定义可拖拽元素 provider
原文快照:【vue-plugin-hiprint】如何自定义可拖拽元素 provider - PDF

文章评论