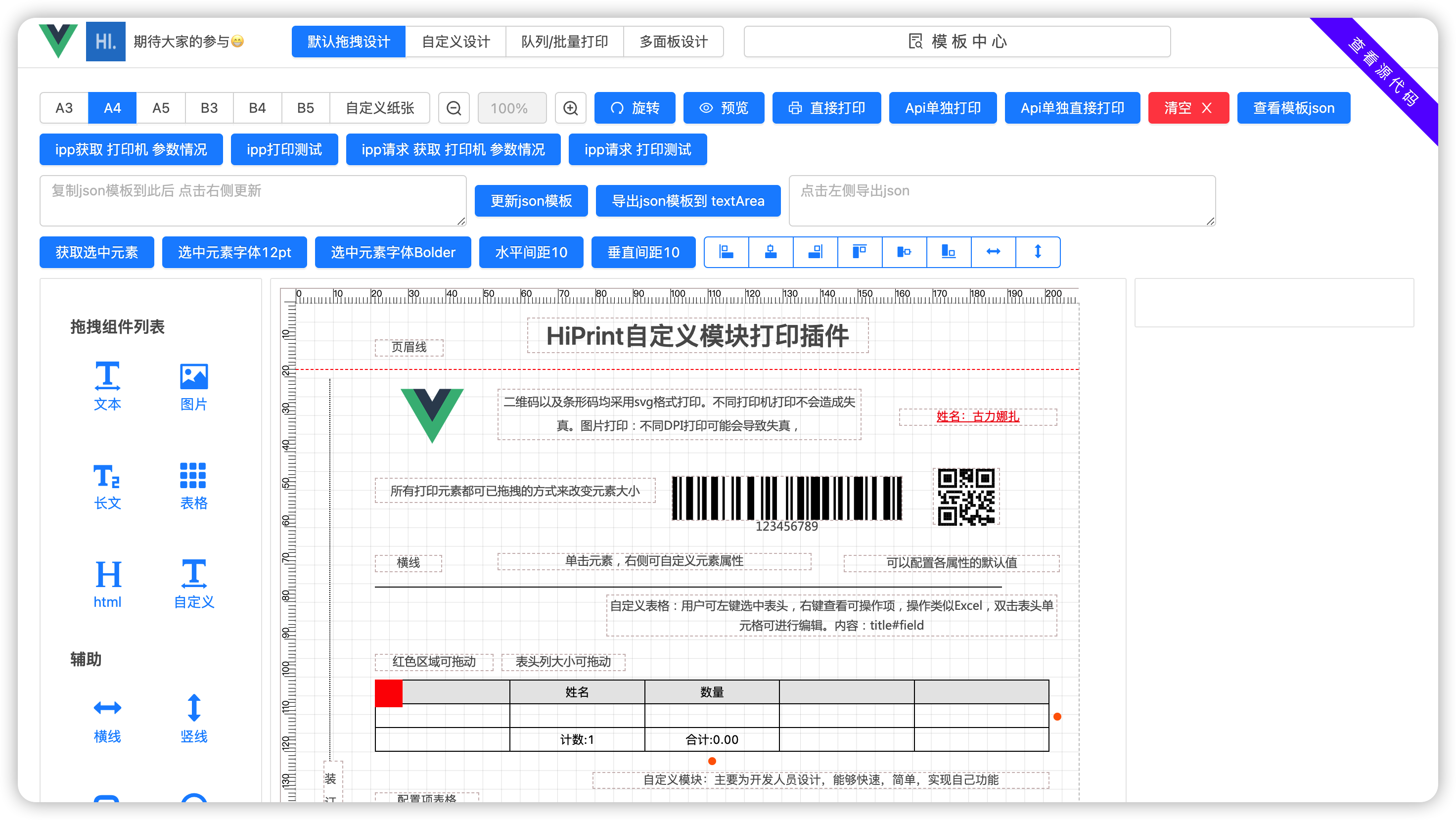
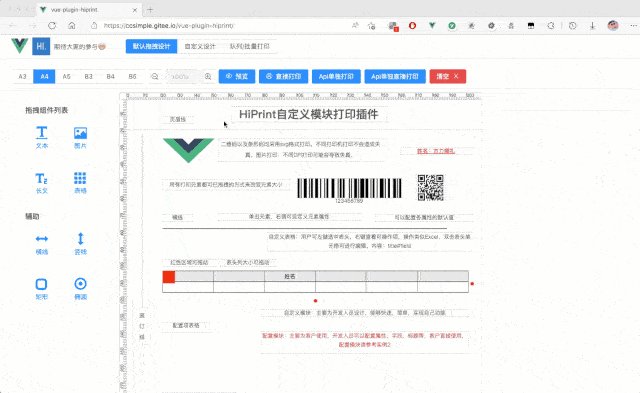
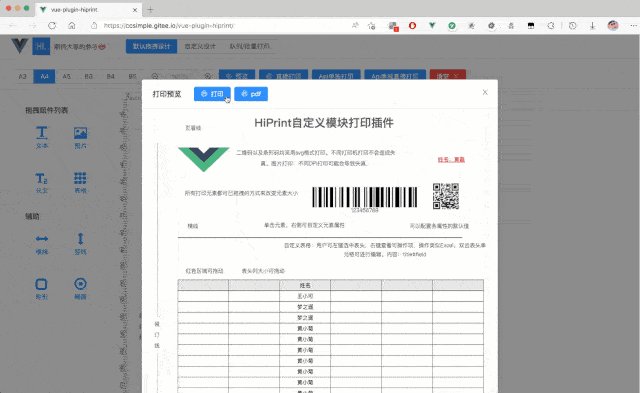
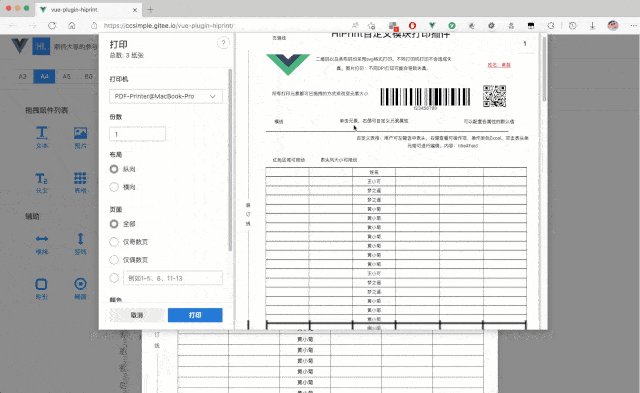
此项目是一个通过浏览器可以直接调用打印机的开源项目,其中包含浏览器的部分与客户端的部分;
1、浏览器部分:
2、客户端部分
客户端部分有Electron构建,提供了基础的打印与Socket部分;构建版本支持Win64位、Win63位、macOS(Intel)、macOS(ARM64)、Linux(需要桌面系统)。
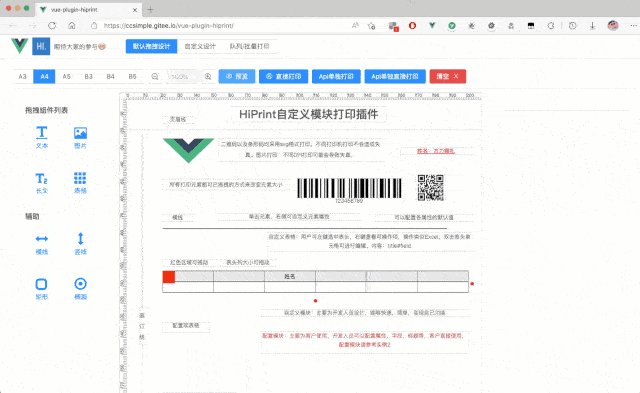
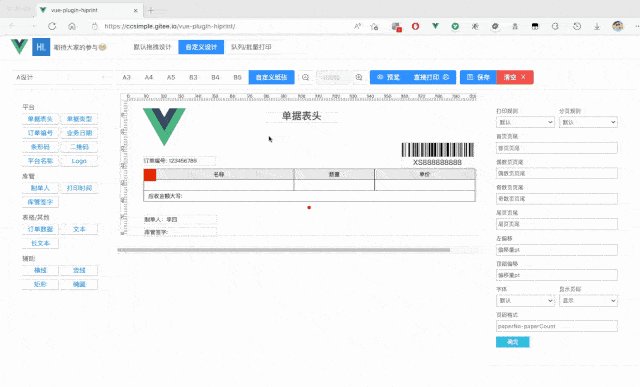
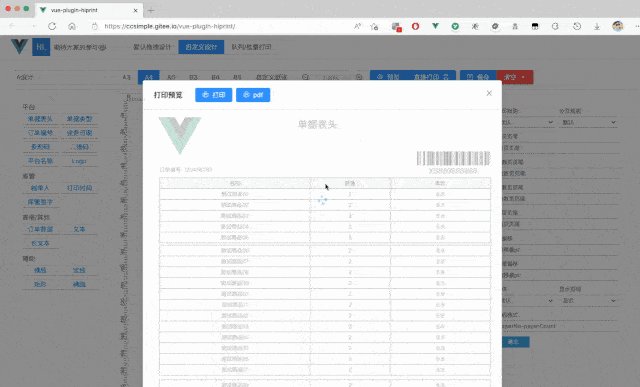
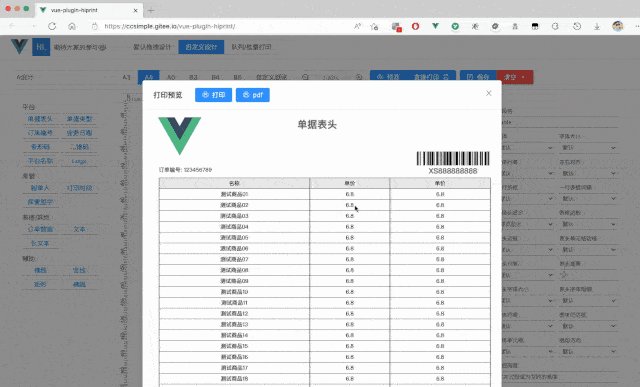
打印、打印设计、可视化设计器、报表设计、元素编辑、可视化打印编辑
关于此插件
vue-plugin-hiprint(基于hiprint 2.5.4) 当时只是为了方便我(并非hiprint原作者)在vue项目中引入使用,所以以此命名。
此插件仅仅是一个JavaScript【工具库】而非 Vue【组件库】,所以它默认是不包含demo中所见的那些组件页面的(demo代码随便复制修改拿去用)。
由于hiprint官网最后一次更新时间为2019年【hiprint 2.5.4 是 LGPL 协议】,后在诸多使用者及反馈下进行了许多优化调整。详情(同时感谢各位群友支持和参与)
vue-plugin-hiprint
hiprint for Vue2.x / Vue3.x (基于jQuery, 理论上应该也是支持其他框架的)
0.0.36起 已支持 CDN形式引入 详见 0.0.36更新记录 uniapp / jQuery 项目 使用此方式可行
原项目 http://hiprint.io/
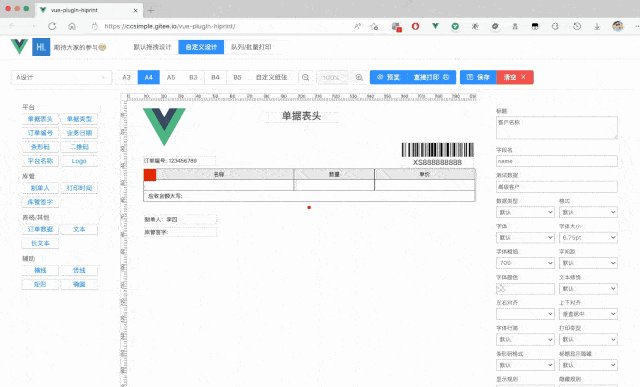
模板自定义 https://ccsimple.gitee.io/vue-plugin-hiprint/
Web引用 https://gitee.com/CcSimple/vue-plugin-hiprint
客户端地址 https://gitee.com/CcSimple/electron-hiprint
使用帮助
https://www.helpdocshub.com/848.html
vue-plugin-hiprint 使用-打印篇 https://www.helpdocshub.com/868.html
vue-plugin-hiprint 使用-入门篇 https://www.helpdocshub.com/839.html
vue-plugin-hiprint 使用-进阶篇 https://www.helpdocshub.com/852.html




文章评论