我们很高兴宣布 Flutter web 支持已顺利迭代至 Beta 版本!
我们在今年的 I/O 大会上发布了 web 支持的技术预览版,并在 7 月推出了早期使用者计划,这段时间以来,我们一直在努力改进 web 支持,力求更好地满足来自 Google 内部团队和外部开发者的需求。
- 早期使用者计划https://medium.com/flutter/flutter-for-web-early-adopter-program-now-open-9f1fb146e4c4
随着 Flutter web 支持逐渐稳定,它已经准备好迎接新的挑战,欢迎更具探索精神的开发者们前来开启更多的使用场景。目前,团队的开发工作已进入下一个阶段,我们将继续引入变更,并从无障碍支持、测试覆盖等多个方面进一步优化 web 支持。
在 Flutter web 支持的开发过程中,我们尤为关注部分使用场景。我们认为这些场景特别能够体现 Flutter 的优势所在。我们相信现有的功能已足够帮助开发者构建丰富的交互式 web 体验。在与早期使用者合作的过程中,我们还针对下列使用场景验证与优化了 web 支持。

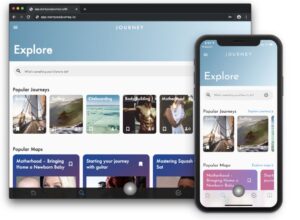
社交应用 Journey 最近刚发布了一个使用 Flutter 开发的跨平台应用
- Journey
https://startyourjourney.io/

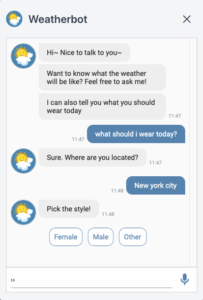
Weatherbot 是 AEI Studio 旗下的一款聊天机器人,
它的网页版对话框就内嵌了 Flutter
-
AEI Studio https://studio.aei.dev/showcase/
尽管 Flutter 本身的移动端运行时 (mobile runtime) 现可提供更为流畅的体验,但有时候用户依旧会觉得安装步骤太繁琐,因而放弃尝试新应用。如果为现有的 Flutter 应用配备一个轻量级 web 体验,岂不两全其美?大部分用户依旧集中在移动版上,精简版 web 应用则通过相同的工具、框架、UI 组件和业务逻辑提供相关功能,只不过会在丰富程度上进行适当缩减。
-
shared_preferences https://pub.dev/packages/shared_preferences -
firebase_core https://pub.dev/packages/firebase_core -
firebase_auth https://pub.dev/packages/firebase_auth -
google_sign_in https://pub.dev/packages/google_sign_in -
url_launcher https://pub.dev/packages/url_launcher -
video_player https://pub.dev/packages/video_player -
sentry https://pub.dev/packages/sentry

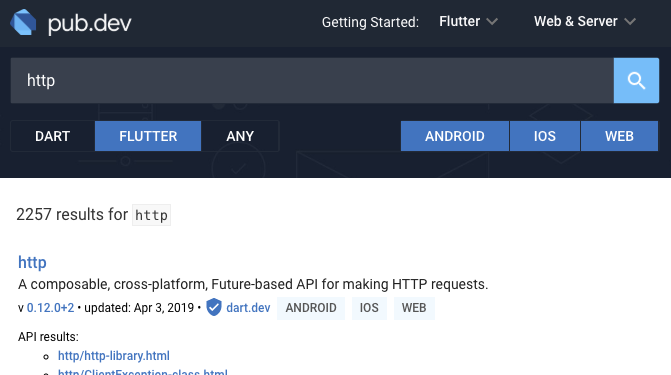
pub.dev 包的详情页面显示了关于 SDK 和平台兼容性的标签

pub.dev 的搜索 UI 添加了对 SDK 和平台的过滤器支持
-
Ben Hagan https://github.com/cbenhagen -
Hadrien Lejard https://github.com/lejard-h -
编写自己的插件 https://medium.com/flutter/how-to-write-a-flutter-web-plugin-5e26c689ea1 -
平台清单标签 https://flutter.dev/docs/development/packages-and-plugins/developing-packages#plugin-platforms
我们在 Beta 版中取得了一定的进展,但仍有许多工作亟待完成。除了进一步提高 web 支持的性能表现之外,我们也在积极推进无障碍体验、浏览器兼容性等方面的工作。
Flutter 的支持范围已从一开始的移动平台扩展至桌面平台,使得桌面应用的 UX 设计风格也可通过 Flutter 框架实现。Flutter 将继续优化对桌面浏览器的支持,并为用户提供更加流畅的无缝体验。接下来,我们计划为 Chrome、Edge、Firefox 和 Safari 四款浏览器 (移动版和桌面版) 提供支持和测试。
从技术预览版开始,我们就一直在扩大框架和 Flutter web 引擎的测试覆盖范围。Chrome 目前已支持运行自动测试,Safari 仍需手动进行测试。我们还有许多测试工作需要完成,未经测试的场景可能会出现回归错误。
- beta 渠道https://github.com/flutter/flutter/wiki/Flutter-build-release-channels
- 《Flutter web 插件开发指南》https://medium.com/flutter/how-to-write-a-flutter-web-plugin-5e26c689ea1
我们已通过 beta 渠道开放了最新的 Flutter web 支持,与此同时,我们离最终稳定版的发布也越来越近,希望您能喜欢这个 beta 版本,同时感受到我们对 Flutter 的热情与付出。
欢迎大家向我们提交反馈并参与 #Flutter 话题讨论,与我们分享您在 Flutter 方面的项目进展。期待您通过 Flutter 打造出精美的交互式 web 体验!
-
提交反馈 https://flutter.dev/community
Flutter 开发者社区中文资源: https://flutter.cn
原文链接:https://mp.weixin.qq.com/s/LyAtbiYYM6PEbxLoLD7OYA
原文标题:欢迎体验 Beta 版 Flutter web 支持
文章评论