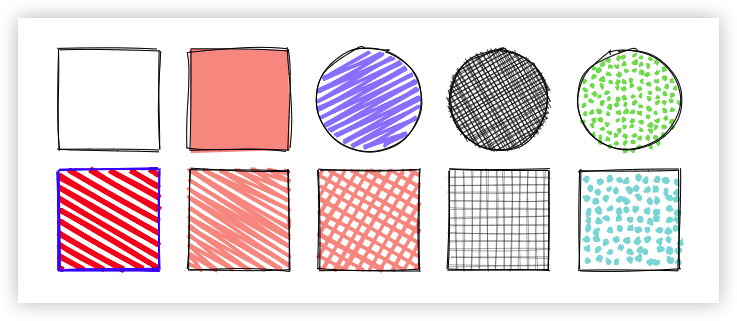
Rough.js 是一个小型(压缩后小于 9kB)图形库,以素描、类似手绘的风格绘制图形。该库定义了绘制直线、曲线、弧线、多边形、圆和椭圆的基本单元,它还支持绘制 SVG 路径。
Rough.js 可与 Canvas 和 SVG 配合使用。
使用方法
// Canvas 形式
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
// SVG 形式
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200); // x, y, width, height
svg.appendChild(node);
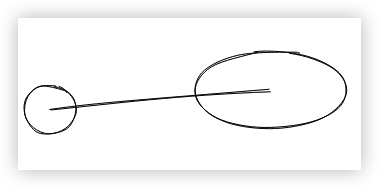
用 Canvas 创建手绘风格的,一个圆和一个椭圆,并且用线连接
const rc = rough.canvas(document.getElementById('canvas'));
rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
rc.line(80, 120, 300, 100); // x1, y1, x2, y2
演示地址:https://roughjs.com
项目地址:https://github.com/rough-stuff/rough


文章评论