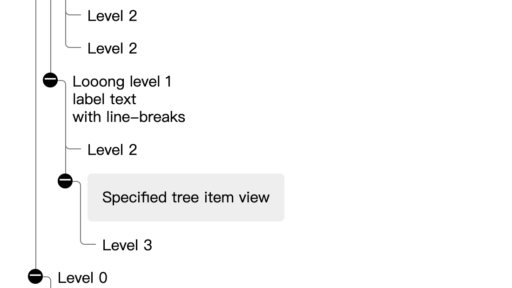
纯HTML、CSS、JS实现树形列表结构 效果查看:https://codepen.io/bisserof/pen/nrMveb HTML: <div id="fontSizeWrapper"> <label for="fontSize">Font size</label> <input type="range" value="1" id="fontSize" step="0.5" min="0.5" max="5" /> </div> <ul cl…
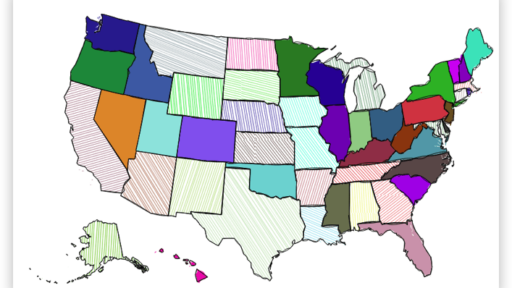
Rough.js 是一个小型(压缩后小于 9kB)图形库,以素描、类似手绘的风格绘制图形。该库定义了绘制直线、曲线、弧线、多边形、圆和椭圆的基本单元,它还支持绘制 SVG 路径。 Rough.js 可与 Canvas 和 SVG 配合使用。 演示地址:https://roughjs.com 项目地址:https://github.com/rough-stuff/rough
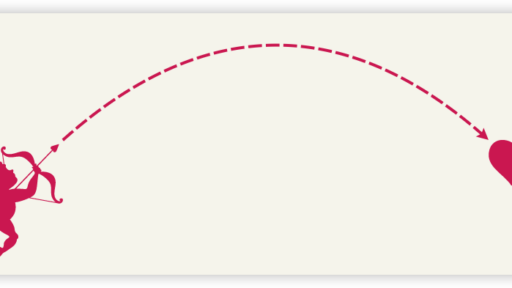
一款可以在网页上划线的 JS 库,可以在两个元素或者多个元素之间,画不同风格、方式的线段、箭头等,可以是SVG或者是iframe进行连接。 演示地址:https://anseki.github.io/leader-line/ 项目地址:https://github.com/anseki/leader-line
bwip-js 是一个用于生成条形码和二维码图像的JavaScript库,可以生成为PNG、Canvas、SVG三种形式进行展示 多种码制支持: bwip-js支持各种常见和特定行业的条形码和二维码类型,包括Code 128、QR Code、Data Matrix、EAN-13、PDF417等等。这使得它适用于各种应用场景,从零售到物流,从医疗保健到制造业等。 纯JavaScript实现: bwip-js是一个纯JavaScript库,不依赖于任何服务器端组件或第三方插件。这使得它可以轻松地集成到基于…
Print.js 是一个轻量级的文档打印库,目前支持PDF、HTML、Image、Json四种类型的文档; 引入方法 # npm npm install print-js --save # 导入 import print from 'print-js' # yarn yarn add print-js # 导入 import print from 'print-js' 使用文档地址:https://printjs.crabbly.com/ 开源地址:https…
背景 上篇文章 函数式JS: 一种continuation monad推导 得到了一个类似promise的链式调用,引发了这样的思考:难道promise是monad?如果是的话又是怎样的monad呢?来来来,哥哥带你推倒,哦,不,是推导一下! Monad Monad是haskell里很重要的概念,作为一种类型,有着固定的操作方法,简单的可以类比面向对象的接口。 定义 unit :: a -> Monad a flatMap :: Monad a -> (a -> Monad b) -…
背景 js(javascript)揉合了面向对象和面向函数的特性,使用js解释如何从面向对象迁移到面向函数非常适合,这部分介绍js continuation monad的简明推导。 continuation monad monad的一种,用于模式化cps(也就是回调风格),monad是函数型语言处理副作用的其中一种方式,可以理解为容器(见末尾参考) 定义 unit :: a -> monad a bind :: monad a -> (a -> monad b) -> monad b &nb…
https://webauthn.io/ 通行密钥是基于行业标准的帐户验证机制,比密码更易于使用且更安全。采用通行密钥为用户提供一种简单又安全的方式,让用户无需输入密码就能在各种平台上登录您的 App 和网站。 Apple、Google、MS、Amazon
Kraken(北海) 是一款采用基于 Flutter 而实现的自绘渲染引擎。它使用 W3C 标准的 HTML,CSS,JavaScript,并支持通过 JavaScript 实现对画面的实时交互。 Kraken 基于 Flutter Rendering 层的实现进行了深度定制,在保留兼容 RenderObject API 的情况下,扩展出了兼容 W3C 标准的布局能力,并在此基础之上添加了 DOM,CSS 的解析处理,并对接 JavaScript 引擎,实现了一个类浏览器的技术架构。 跨…