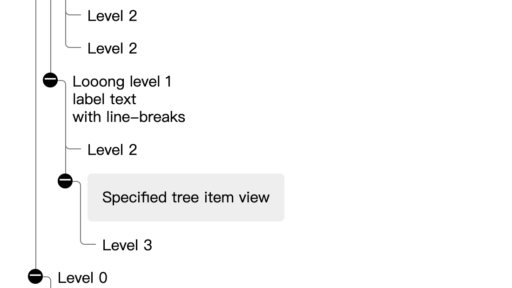
纯HTML、CSS、JS实现树形列表结构 效果查看:https://codepen.io/bisserof/pen/nrMveb HTML: <div id="fontSizeWrapper"> <label for="fontSize">Font size</label> <input type="range" value="1" id="fontSize" step="0.5" min="0.5" max="5" /> </div> <ul cl…
在使用 element-plus 组件库的时候,因为我是 Vite 下进行按需引入的,然后发现在使用 ElMessage 组件时无法弹出消息框,也没有错误、警告日志打印;翻了半天 element-plus 按需引入文档,也没有额外提示说需要如何做。搜索了半天发现关键字 CSS ,难道按需引入的时候还需要引入 CSS 吗?文档也没有说啊;然后我就在文档中全局搜索了 CSS 关键字,发现在手动导入时有个提示(应该是导入提示,但是这个缩进就很迷,让人分不清到底是什么鬼)
davidwalsh的文章提到利用animationStart事件来监测新元素,但只提供了思路,在实际应用中可以做以下优化: 使用空keyframes内容减少属性污染 增加触发标志位避免animation属性被长时间占用,触发后立即销毁 改进的animation-name的uid机制 js动态生成css,避免还要另写css 用了!important来增大权重,有可能导致更高权重的css覆盖导致事件失效 代码如下: function addSelectorListener(selector, handler) { v…
此文为 h5 屏幕适配具体公式推导,原理和使用参考 https://www.helpdocshub.com/720.html 缩放 有时我们需要的是设计稿宽高比 v/g 大于屏幕宽高比 u/f 时设计稿宽 v1 等于屏幕宽 u ,否则设计稿高 g1 等于屏幕高 f。求满足要求得设计稿缩放值 s ? 由条件可得 x1 = x*s y1 = y*s v1 = v*s g1 = g*s w1 = w*s h1 = h*s 当 v/g >= u/f 时 两边乘 f/v 得 f/g >…
关于CSS水平居中、垂直居中、水平垂直居中的各种写法 原文标题:CSS-水平居中、垂直居中、水平垂直居中 原文链接:https://segmentfault.com/a/1190000014116655 原文快照:CSS-水平居中、垂直居中、水平垂直居中
Kraken(北海) 是一款采用基于 Flutter 而实现的自绘渲染引擎。它使用 W3C 标准的 HTML,CSS,JavaScript,并支持通过 JavaScript 实现对画面的实时交互。 Kraken 基于 Flutter Rendering 层的实现进行了深度定制,在保留兼容 RenderObject API 的情况下,扩展出了兼容 W3C 标准的布局能力,并在此基础之上添加了 DOM,CSS 的解析处理,并对接 JavaScript 引擎,实现了一个类浏览器的技术架构。 跨…