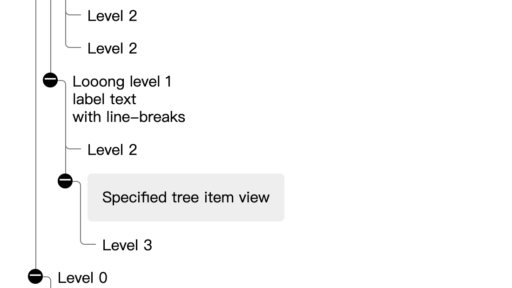
纯HTML、CSS、JS实现树形列表结构 效果查看:https://codepen.io/bisserof/pen/nrMveb HTML: <div id="fontSizeWrapper"> <label for="fontSize">Font size</label> <input type="range" value="1" id="fontSize" step="0.5" min="0.5" max="5" /> </div> <ul cl…
“打欠条”是民间借贷中常用的借款方式,有些人在打欠条时并未规定利息但规定了借款期限。如果借款人逾期还款,出借人能否要求借款人支付逾期利息呢?让我们一起走进今天的《以案释法》! 原文标题:以案释法 | 借条未约定利息,但超过还款时间,是否可以主张逾期利息 原文来源:https://mp.weixin.qq.com/s/_VqVJPAyBx6b9LZ23z5_Rg 原文快照:以案释法 | 借条未约定利息,但超过还款时间,是否可以主张逾期利息
本文介绍在运行 MacOS 的设备上安装网络 Zebra 打印机的步骤。 问题: 如何在 Mac 设备上安装网络 Zebra 打印机? 适用于: MacOS 环境下的 Zebra 打印机 重要提示! 使用 CUPS 驱动程序 建议: Zebra 建议对 MacOS 操作系统使用 CUPS 驱动程序。 预装驱动程序: CUPS 驱动程序已预装在 MacOS 设备上。因此,您无需在 MacOS 上为 Zebra 打印机下载并安装单独的驱动程序 Zebra Mac OS X 驱动程序适用于选定的 Zebra 证卡打印机型…
如果您的打印机没有 LCD (显示器)控制面板,本文将介绍三种识别打印机 IP 地址的方法。 问题: 如果我的打印机没有 LCD 控制面板,如何找出打印机的 IP 地址? 准备工具: 1、Zebra Setup Utilities (下载后需要安装好)下载地址:跳转 2、打印机 USB 线 3、RJ45 网线(可以不用) 注意⚠️:斑马打印机的默认出厂 IP 是 192.168.254.254 ,如果后期没有别改变的情况下,使用PC(PC网络设置为192.168.254.253)通过网线连接至打印机,通过浏览器就可…
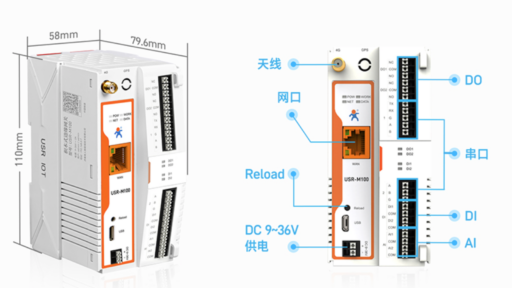
实际给客户用了下这个设备,发现蛮好用,价格也便宜,非常推荐!!(SIM卡还8年免流,省去了客户自己注册流量卡的麻烦)备份下文档和型号 一、功能介绍:(同官网说明书) 数据读写功能主要是服务器通过链路通道下发查询和设置命令,通过该命令直接获取点位数据或者修改点位数据的操作。和主动上报 功能可以同时运行。数据的读和写功能需要开启使能,设定好点位读写的协议方式,云端按照设定好的通信协议进行点位数据的获取和修改控制。 注:边缘网关的数据读写功能,只能读和写已经配置好的点表数据,非点表数据无法操作。 通道选择:…
2020年8月20日最高法发布《关于审理民间借贷案件适用法律若干问题的规定》,以中国人民银行授权全国银行间同业拆借中心每月20日发布的一年期贷款市场报价利率(LPR)的4倍为标准确定民间借贷利率的司法保护上限,取代原《规定》中“以24%和36%为基准的两线三区”的规定,大幅度降低民间借贷利率的司法保护上限,促进民间借贷利率逐步与我国经济社会发展的实际水平相适应。 以2020年7月20日发布的一年期贷款市场报价利率3.85%的4倍计算,民间借贷利率的司法保护上限为15.4%,相较于过去的24%和36%有较大幅度的下降…
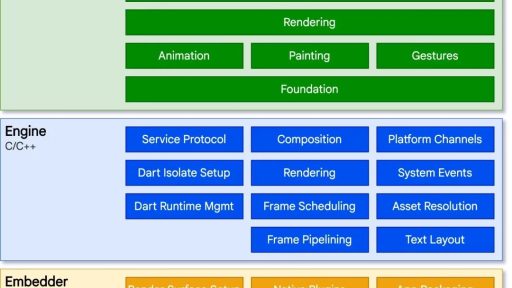
Flutter 的线程模型和异步原理 在Android应用中, 用户时常会遇到界面卡顿的情况,非常影响用户的体验。作为Android开发肯定都知道:应用在主线程里做了大量的耗时操作(例如文件读写, 数据库读写,网络访问,图片编解码等),就会导致UI不能及时刷新,出现跳帧现象。如果应用主线程不能及时处理用户的输入事件或广播消息,系统甚至会直接弹出著名的ANR对话框,提示用户杀死应用。 在Flutter应用中,如果出现界面卡顿,它的原因也是如此吗? 我们带着这些疑问,一起来搞清楚Flutter的线程模型和…
今天有个临时需求,应客户的要求帮忙导出下他们的某个数据库(SQL Server),我也是第一次搞这玩意,我们看看如何导出完整的SQL文件 确保安装有 Microsoft SQL Server Management Studio 工具,我们是以此工具进行操作的 第一步:打开 Microsoft SQL Server Management Studio ,并且成功连接了数据库,如图所示: 第二步:导出数据,这里以 adsms 为示例数据,在 adsms 数据库上,鼠标“右键”,选择“任务”,继续选择“生…
❝ 相信你看了 【vue-plugin-hiprint】使用-进阶篇 已经知道了模板对象结构,如何查看可用API。本打印篇将讲解打印相关API及注意事项。 ❞ 源码链接: https://github.com/CcSimple/vue-plugin-hiprint-start 效果如下: 1.前言 首先我们应该清楚两种打印模式: 拖拽生成的html,创建iframe然后调用浏览器提供的printAPI 将生成的html,通过socket.io发送到直接打印客户端再调用electron提供的printA…
❝ 相信你看了 【vue-plugin-hiprint】使用-入门篇 已经知道了如何引入及构建设计器了。本进阶篇教大家如何进一步的构建设计器,包括第二种构建可拖拽元素(provider)、vue3组合式函数、常用API及如何查看可用API等。 ❞ 源码链接: https://github.com/CcSimple/vue-plugin-hiprint-start ▲本篇效果图 1.编写 provider 并 构建 这里将创建两个provider文件,用于演示如何在两个不同容器中去构建可拖拽元素。 1.…