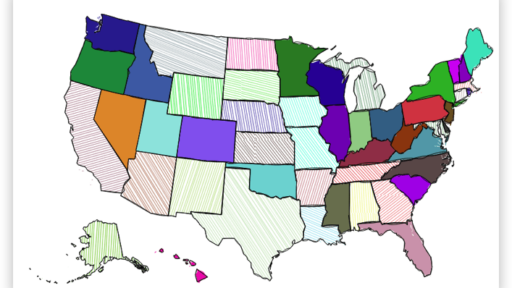
Rough.js 是一个小型(压缩后小于 9kB)图形库,以素描、类似手绘的风格绘制图形。该库定义了绘制直线、曲线、弧线、多边形、圆和椭圆的基本单元,它还支持绘制 SVG 路径。 Rough.js 可与 Canvas 和 SVG 配合使用。 演示地址:https://roughjs.com 项目地址:https://github.com/rough-stuff/rough
一款可以在网页上划线的 JS 库,可以在两个元素或者多个元素之间,画不同风格、方式的线段、箭头等,可以是SVG或者是iframe进行连接。 演示地址:https://anseki.github.io/leader-line/ 项目地址:https://github.com/anseki/leader-line
关于项目: Snowy(SnowyAdmin)是国内首个国密前后端分离快速开发平台,集成国密加解密插件, 软件层面完全符合等保测评要求,同时实现国产化机型、中间件、数据库适配,是您的不二之选! 技术框架与密码结合,让更多的人认识密码,使用密码;更是让前后分离“密”不可分。 采用SpringBoot+MybatisPlus+AntDesignVue+Vite 等更多优秀组件及前沿技术开发,注释丰富,代码简洁,开箱即用! Snowy谐音“小诺”,恰应小诺团队名称;意思为”下雪的、纯洁的“,寓意框架追求简洁…
Kraken(北海) 是一款采用基于 Flutter 而实现的自绘渲染引擎。它使用 W3C 标准的 HTML,CSS,JavaScript,并支持通过 JavaScript 实现对画面的实时交互。 Kraken 基于 Flutter Rendering 层的实现进行了深度定制,在保留兼容 RenderObject API 的情况下,扩展出了兼容 W3C 标准的布局能力,并在此基础之上添加了 DOM,CSS 的解析处理,并对接 JavaScript 引擎,实现了一个类浏览器的技术架构。 跨…
飞冰是一个基于 React 的研发解决方案,围绕应用研发框架 icejs 提供基础的构建、路由、调试等基础能力以及微前端、一体化等领域能力,同时结合可视化操作、物料复用等方案降低研发门槛。 特性: 🐒 工程:开箱即用的工程配置,支持 ES6+、TypeScript、样式方案(Less/Sass/CSS Modules)等 🦊 路由:默认使用配置式路由,同时支持约定式路由 🐯 数据流:内置集成 icestore,基于 React Hooks 的轻量级状态管理方案 🐦 环境配置:内置集成 config, …
超轻量,高性能,易上手的前端解决方案。一次开发多端运行,解放重复工作,专注产品逻辑,提升开发效率。 关于 Rax Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。 主要特性 Rax 语法层面以 React 为标准,可以使用 Hooks、Context 等 80% 以上支持度的 React API 官方配套的研发框架 Rax App,支持 TypeScript、Less/Sass 等…