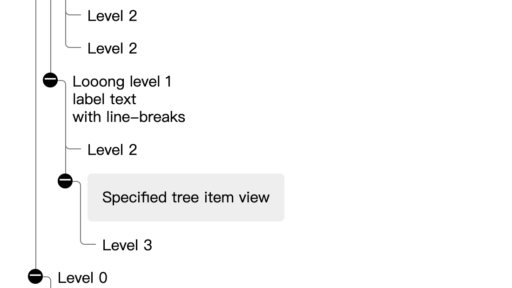
纯HTML、CSS、JS实现树形列表结构 效果查看:https://codepen.io/bisserof/pen/nrMveb HTML: <div id="fontSizeWrapper"> <label for="fontSize">Font size</label> <input type="range" value="1" id="fontSize" step="0.5" min="0.5" max="5" /> </div> <ul cl…
更多内容-请在此搜索
广告
纯HTML、CSS、JS实现树形列表结构
Rough.js - 一种手绘风格的图形、外观绘制
LeaderLine - 在网页上划线
如何关闭Google浏览器(Chrome)智能镜头搜索功能
借条未约定利息,但超过还款时间,是否可以主张逾期利息?
关闭小爱音箱闹钟中的小爱早报、健康小知识(39健康)、成长小知识等
在 Mac 电脑上安装 Zebra(斑马) 网络打印机
在没有 LCD(显示器) 控制面板的打印机上识别打印机的 IP 地址
Gitea LFS 提交大文件超时的问题解决
BTSchool PT站建站12周年活动,开放自由注册
使用PGP验证下载文件 - GnuPG
Gitea LFS 提交大文件超时的问题解决
Swift: Array 删除操作
vue-plugin-hiprint 使用-进阶篇
App 更新需弃用 UIWebView 的最后限期已推迟
Xcode: The provided entity includes a relationship with an invalid value
Flutter Doctor ! NO_PROXY is not set
YYKit 在iOS 17 运行崩溃问题,触发 UIGraphicsBeginImageContext 断言
LeaderLine - 在网页上划线
App Store旧版推送废弃,采用 APNs 提供商 API 的最后限期已更新
帮助教程分类
- Apple帮助 / 4篇
- Apple开发者 / 42篇
- Chrome帮助 / 1篇
- CSS / 7篇
- Docker / 1篇
- Flutter / 7篇
- Google AdSense / 1篇
- Google帮助 / 1篇
- IoT帮助 / 1篇
- JavaScript / 7篇
- Linux / 14篇
- macOS / 1篇
- Node / 1篇
- Python帮助 / 1篇
- Swift / 5篇
- VirtualBox / 1篇
- Visual Studio Code / 1篇
- Vue.js / 9篇
- Web / 1篇
- Windows / 6篇
- 乱七八糟 / 2篇
- 代理帮助 / 13篇
- 价值备份 / 11篇
- 创维电视 / 1篇
- 加密解密 / 1篇
- 小米帮助 / 2篇
- 工具 / 3篇
- 工具相关 / 1篇
- 开源项目 / 16篇
- 惠普帮助 / 1篇
- 戴尔帮助 / 16篇
- 打印机 / 2篇
- 数据库帮助 / 1篇
- 服务器主机 / 10篇
- 未分类 / 1篇
- 法律帮助 / 2篇
- 网站相关 / 8篇
- 网络相关 / 3篇
- 资源网 / 4篇
- 逆向工程 / 1篇
- 阿里云帮助 / 1篇
标签聚合
Google 搜索