❝
相信你看了 【vue-plugin-hiprint】使用-进阶篇 已经知道了
模板对象结构,如何查看可用API。本打印篇将讲解打印相关API及注意事项。❞
源码链接: https://github.com/CcSimple/vue-plugin-hiprint-start
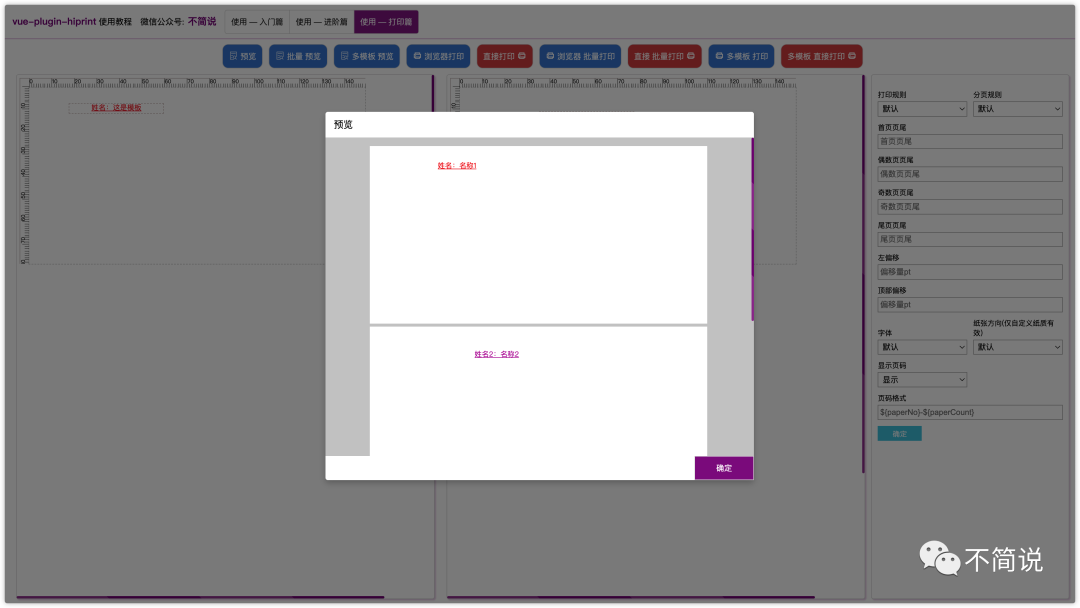
效果如下:
1.前言
首先我们应该清楚两种打印模式:
- 拖拽
生成的html,创建iframe然后调用浏览器提供的printAPI - 将
生成的html,通过socket.io发送到直接打印客户端再调用electron提供的printAPI
提供的打印 API 如下:
- 浏览器打印:
- 模板对象:
print、printByHtml - hiprint对象:
print
- 借助打印客户端:
- 模板对象:
print2、printByHtml2 - hiprint对象:
print2
其中 hiprint对象提供的print、print2适用于多模板打印;模板对象适用于单/多面板打印。
2 填充数据
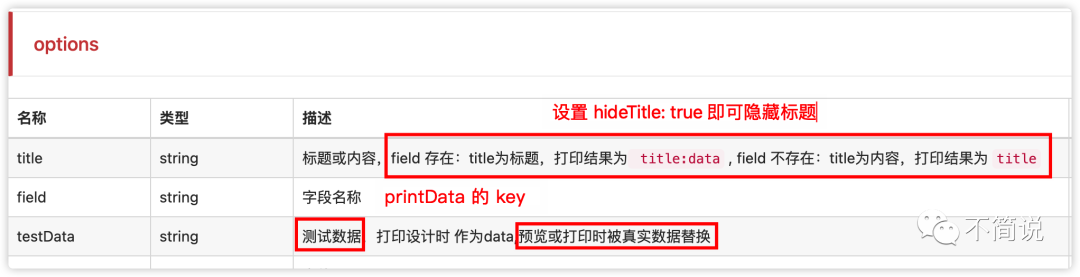
关于填充数据/数据源的问题,很多小伙伴都问过我。先看一张图:
如上图,其中打印设计时指的就是设计器区域。设置字段名即可在调用 print、print2、getHtml时填充对应的数据。如果不想显示冒号:(标题:数据)这种,设置参数 hideTitle:true即可。
上代码:
let printData = {name:'打印/预览时显示的名称'};
let hiprintTemplate = new hiprint.PrintTemplate({xxx});
// 弹出浏览器打印窗口,并填充 字段名:name 的元素
hiprintTemplate.print(printData);
let hiprintTemplate2 = new hiprint.PrintTemplate({xxx});
// hiprint对象打印
hiprint.print({
templates: [
{ template: hiprintTemplate, data: printData },
{ template: hiprintTemplate2, data: printData },
],
});
OK,看了上面的核心代码及描述,相信你已经很清楚如何填充数据了。
3 获取预览html
预览功能其实是拿到生成的html然后去渲染。所以getHtml是需要先填充数据的。
示例:
let printData = {name:'名称1'};
let hiprintTemplate = new hiprint.PrintTemplate({xxx});
// printData 如果是数组,那就是批量预览了
let html = hiprintTemplate.getHtml(printData);
// 渲染html
console.log(`"$('#preview_content').length : "`, $('#preview_content').length);
$('#preview_content').html(html);
预览就是这么简单的😄,但是也需要注意: 如果你是弹窗预览,那么一定要先能够获取到 $('#preview_content') 这个容器才行哟。
4 浏览器打印
关于浏览器打印,由于各家浏览器内核不一样。打印效果有所不一。这里默认使用的是 「Microsoft Edge」 基于Chromium。
经测试 基于Chromium的浏览器可正常打印。如:Edge、Chrome 等。
上代码:
let printData = {name:'名称1'};
let printData2 = {name:'名称2'};
let hiprintTemplate = new hiprint.PrintTemplate({xxx});
// 打印
hiprintTemplate.print(printData);
// 批量打印
hiprintTemplate.print([printData,printData2]);
浏览器打印更多参数:
// printData 为数组 就是 批量打印
hiprintTemplate.print(printData, {
// 将覆盖面板偏移设置
leftOffset: -10, // 左偏移
topOffset: -10 // 上偏移
}, {
callback: () => {
// 无法监听, 用户是否点击了 打印/取消 按钮
console.log('浏览器打印窗口已打开')
},
styleHandler: () => {
// 这里拼接成放html->head标签内的css/style
// 1.例如:使用hiprin官网的样式
let css = '<link href="http://hiprint.io/Content/hiprint/css/print-lock.css" media="print" rel="stylesheet">'
// 2.重写样式:所有文本红色
css += '<style>.hiprint-printElement-text{color:red !important;}</style>'
return css
}
});
由于打印原理是生成html调用浏览器打印。所以如果批量打印传的数据过多会造成浏览器卡死/等待时间长等问题。
5 直接打印
直接打印`其实就是将`填充完数据的html` 通过`socket.io`连接发送到`直接打印客户端
打印客户端源码:https://github.com/CcSimple/electron-hiprint
5.1 获取打印机列表
直接打印可以指定打印机;同时本客户端也提供了一些其他Api;详见源码。
默认当网页打开时--在jQuery的 $(document).ready 时去自动连接打印客户端。所以如果你是先打开网页,再去打开打印客户端,那么你需要刷新网页,或者使用命令重新连接。
判断是否连接及重新连接:
// 判断是否已成功连接
if (hiprint.hiwebSocket.opened) {
// 注意:连接是异步的
// 已连接
}
// 重新连接客户端 当然你可以去连接局域网内的客户端
hiprint.hiwebSocket.setHost("http://localhost:17521")
获取打印机列表:
// 模板对象获取
const printerList = hiprintTemplate.getPrinterList();
// hiprint对象获取
const list = hiprint.hiwebSocket.getPrinterList();
注意:这样获取的是连接成功时「本机的打印机列表」
重新/刷新获取打印机列表:
// 这是异步的
hiprint.refreshPrinterList((list) => {
console.log('refreshPrinterList')
console.log(list)
});
5.2 打印
let printData = {name:'名称1'};
let printData2 = {name:'名称2'};
let hiprintTemplate = new hiprint.PrintTemplate({xxx});
// 直接打印 将使用系统设置的 默认打印机
hiprintTemplate.print2(printData);
// 批量直接打印
hiprintTemplate.print2([printData,printData2]);
// 直接打印回调
// 发送任务到打印机成功
hiprintTemplate.on('printSuccess', function (e) {})
// 发送任务到打印机失败
hiprintTemplate.on('printError', function (e) {})
由于客户端原理一样是需要先渲染html,所以批量打印传的数据过多会造成客户端卡死/等待时间长等问题。所以建议使用队列形式进行批量打印。
直接打印更多参数:
// printData 为数组 就是 批量打印
hiprintTemplate.print2(printData, {
// 将覆盖面板偏移设置
leftOffset: -10, // 左偏移
topOffset: -10 // 上偏移
});
// 指定打印机 或 参数
hiprintTemplate.print2(printData, {
printer: “”, // 打印机 名称
title: "打印任务名称",
color: false, // 是否打印颜色 默认 true
copies: 1, // 打印份数 默认 1
});
其他参数可查看源码https://github.com/CcSimple/electron-hiprint
6 多模板预览/打印
有了前面两节的基础,多模板打印也就很容易理解了。
示例:
let printData = {name:'名称1'};
let printData2 = {name:'名称2'};
let hiprintTemplate = new hiprint.PrintTemplate({xxx});
let hiprintTemplate2 = new hiprint.PrintTemplate({xxx});
// 多模板预览
hiprint.getHtml({
templates: [
{ template: hiprintTemplate, data: printData },
{ template: hiprintTemplate2, data: printData2 },
],
});
// 多模板打印
hiprint.print({
templates: [
{ template: hiprintTemplate, data: printData },
{ template: hiprintTemplate2, data: printData2 },
],
});
// 多模板直接打印
hiprint.print2(
{
templates: [
{ template: hiprintTemplate, data: printData, options: {} },
{ template: hiprintTemplate2, data: printData2 },
],
options: { printer: "", landscape: true },
},
function (data) {
console.log("printSuccess");
},
function (e) {
console.log("printError");
}
);
代码一看,瞬间明了。
总结
- 需要理解
打印原理,有问题才能知道大概出在哪 - 需要
结合关键字去探索相关API的更多可能 - 整篇下来难点并不多,新手们需要
多多摸索
打印篇到此结束,如有不清楚的知识点,大家一定要学会自己查阅相关资料。
欢迎各位码友转发及留言反馈,觉得不错就点个赞再走咯~
原文标题:【vue-plugin-hiprint】使用-打印篇
原文链接:【vue-plugin-hiprint】使用-打印篇
原文快照:【vue-plugin-hiprint】使用-打印篇 - PDF


文章评论